


Fejezet címek: a h3 html tag

h2 html tag az alcím és mi még?
Weboldal alapok: a h2 html tag
Az előző részben már írtam egy rövid ismertetőt a h1 tag-ről, a főcímről, melyet itt olvashat.
Most nézzük meg a következő tag-et a h2-őt!
Alcím
A h2 használata már kötetlenebb, mint a h1-é. Míg a h1-et jellemzően egyszer használjuk egy aloldalon, addig a h2-őt már többször is felhasználhatjuk.
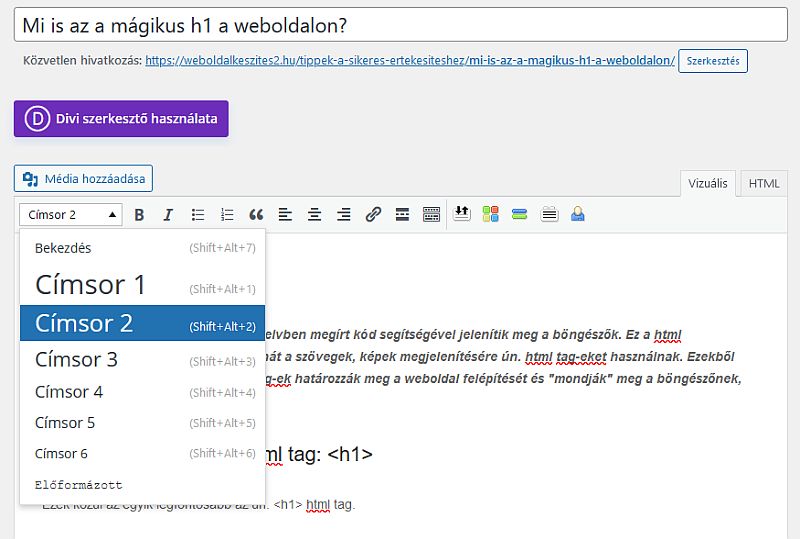
Én a hasonló cikkekben h2 tag-be szoktam tenni az oldalon található alcímet. Jelen esetben ezt: „Weboldal alapok: a h2 tag”
A h1-be ugye a főcímet írjuk. Egy-egy cikknek azonban adhatunk alcímet is, amiben kicsit bővebben kifejthetjük azt, hogy miről is szól a cikk, esetleg megmagyarázzuk a főcímben leírtakat. Keresőoptimalizálás szempontjából is hasznos kulcsszavakat helyezhetünk el az alcímben.
Fejezetcím
A cikk hosszúságától és tagoltságától függően használhatjuk hosszabb fejezetek címének is a h2 tag-et. Én speciel erre a h3-at használom, de strukturáltságtól függően a h2 is használható.

Mi is az a mágikus h1 tag a weboldalon?
Weboldal alapok: a h1 tag
A weboldalakat egy programozási nyelvben megírt kód segítségével jelenítik meg a böngészők. Ez a html programozási nyelv. A böngészők tehát a szövegek, képek megjelenítésére ún. html tag-eket használnak. Ezekből épül fel egy weboldal. Ezek a html tag-ek határozzák meg a weboldal felépítését és „mondják” meg a böngészőnek, hogy mi, micsoda az oldalon.
Az egyik legfontosabb html tag: <h1>
Ezek közül az egyik legfontosabb az ún. <h1> html tag.
De nézzük …
Mire is való, mire jó, és mire használjuk a <h1> tag-et?
A weboldal egyes aloldalaira tekinthetünk úgy, mint egy újságban megjelenő cikkre. Az újság cikkek sokaságából áll és egy weboldalnál is az a jó, ha bő tartalommal, sok-sok cikkel találkozik a látogató.
Nézzük meg egy cikk felépítését!
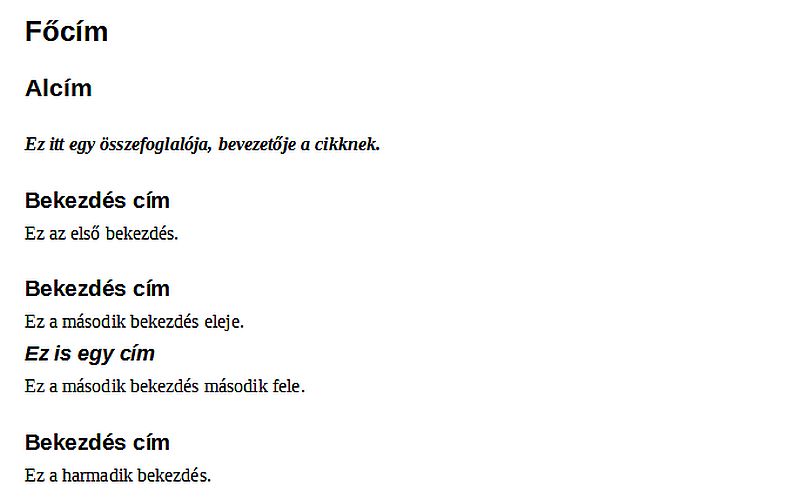
Egy-egy cikk (ahogyan egy újságban is) általában a következő részekből áll össze:

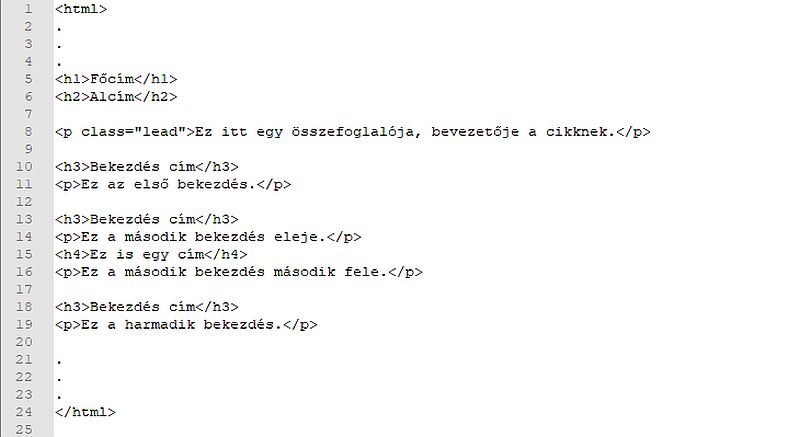
Nézzük meg ennek a cikknek az ún. html kód verzióját:

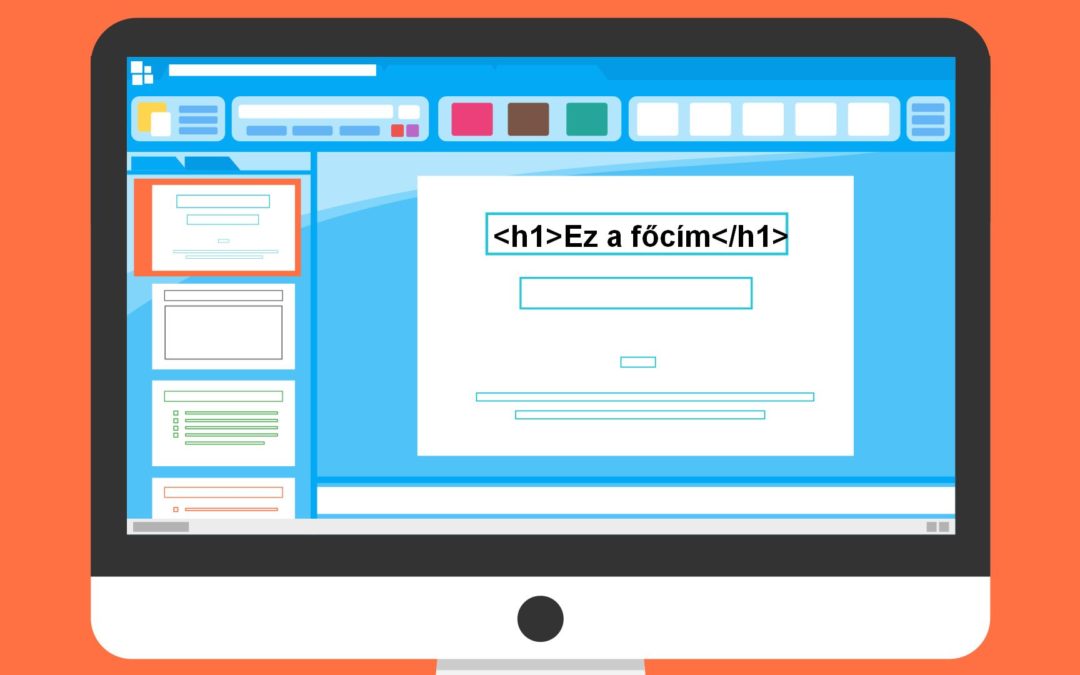
Nos, e kettő kép összehasonlításából, már jól látszik, hogy hogyan jeleníti meg a böngésző a <h1>Főcím</h1> html kódot.
Ha jól van a weboldal stílusa definiálva, akkor a <h1> tag-be írt szöveg lesz a legfeltűnőbb az oldalon, a legnagyobb betűmérettel. Ez logikus is, hiszen ez a cikk címe, ezt kell legjobban láthatóvá tenni. Pl. ennek a cikknek -amit épp most olvas- az a címe, hogy „Mi is az a mágikus h1 a weboldalon?”. Ha felteker az oldal tetejére, akkor láthatja, hogy ez az első szöveg amivel találkozik és ez a legnagyobb betűméretű. (Bizonyos esetekben meg egyéb módon is kiemelik a főcímet, pl. színes betű vagy eltérő háttérszín alkalmazásával.)
Összefoglalva
A <h1> html tag-be írt szöveg a főcím, az adott aloldal címe, legfontosabb eleme.
Mik a legfontosabbak a főcímmel kapcsolatban?
Technikai megfelelés
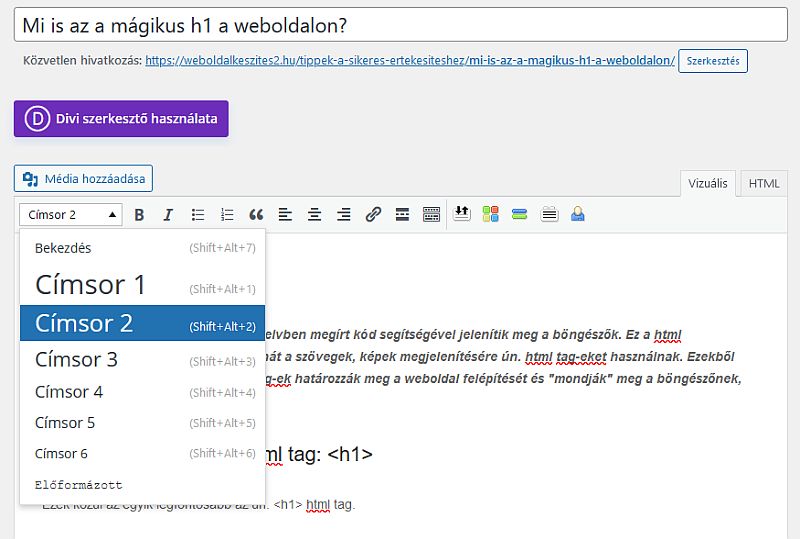
Megbeszéltük, hogy a főcímet úgy tudjuk jelezni, hogy <h1> html tag-be tesszük. Használjunk csak egy főcímet, hiszen egy cikknek csak egy címe van/lehet. (Technikailag lehetne több <h1> is, de ezt nem javaslom.) Ahhoz, hogy a főcím <h1> tag-be kerüljön persze nem feltétlenül kell tudni programozni. Ebben ma már a különböző CMS-ek ( content management system = tartalomkezelő rendszer, mint pl. a WordPress) sokat segítenek és egy egyszerű adminisztrációs felületen állítható be, hogy egy szöveget/címet <h1> tag-be tegyünk. Sőt, a sablonokban alapból be is van állítva, hogy a címet, maguktól <h1> tag-be teszik. Így nekünk már csak az alcímeket kell állítani.

Tartalmi megfelelés
Ezt 2 szempontból érdemes elemezni.
- Legyen figyelem felkeltő
Az oldalt azért írjuk, hogy el is olvassák a látogatók. Ha egy cikknek a címe figyelem felkeltő, megragadja az olvasót, csak akkor van rá esély, hogy azt el is olvassa. - Segítse a Google-t, hogy előrébb kerüljön a keresőben
Abban, hogy egy adott keresésre jó helyen szerepeljen az oldalunk a <h1> tag is sokat tud segíteni. A Google látja azt, hogy ez az oldal főcíme és ebből ő is azt gondolja, hogy a cím az alatta lévő tartalomról szól. Szóljon , tehát a főcím a tartalomról, mégpedig lehetőleg úgy, hogy a legfontosabb kulcsszavunk a cím elejére kerüljön.

