Ahogy a digitális világ folyamatosan fejlődik, úgy a weboldalkészítés is egyre izgalmasabb és innovatívabb irányvonalakat vesz. A 2025-ös év számos új trendet hoz magával, amelyek megváltoztatják a felhasználói élményt és a weboldalak összképét.
Weboldal alapok
Mi is az a mágikus h1 tag a weboldalon?Mi is az a mágikus h1 tag a weboldalon?
Weboldal alapok: a h1 tag
Az egyik legfontosabb html tag: <h1>
Ezek közül az egyik legfontosabb az ún. <h1> html tag. De nézzük ...Mire is való, mire jó, és mire használjuk a <h1> tag-et?
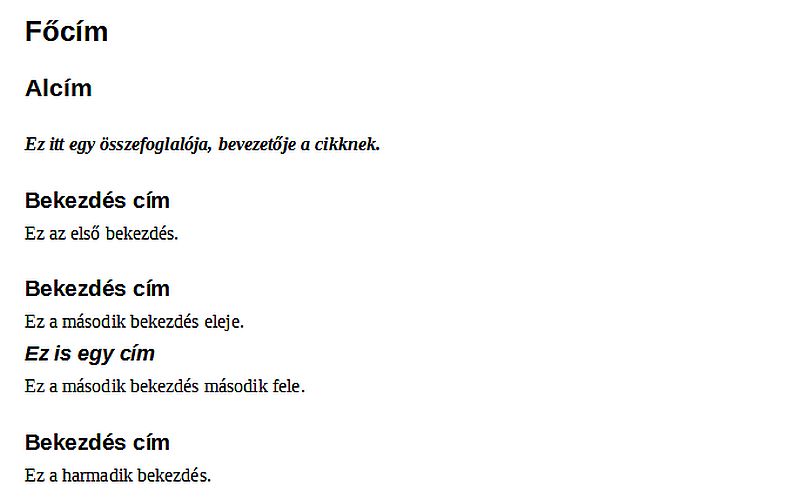
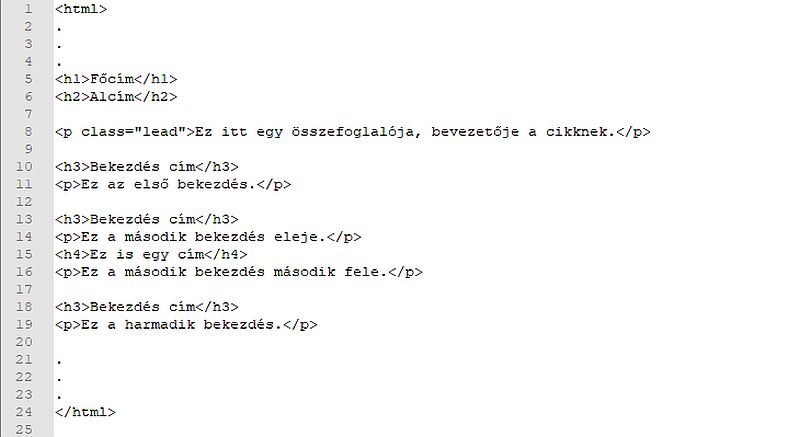
A weboldal egyes aloldalaira tekinthetünk úgy, mint egy újságban megjelenő cikkre. Az újság cikkek sokaságából áll és egy weboldalnál is az a jó, ha bő tartalommal, sok-sok cikkel találkozik a látogató.Nézzük meg egy cikk felépítését!
Egy-egy cikk (ahogyan egy újságban is) általában a következő részekből áll össze:

Összefoglalva
A <h1> html tag-be írt szöveg a főcím, az adott aloldal címe, legfontosabb eleme.Mik a legfontosabbak a főcímmel kapcsolatban?
Technikai megfelelés
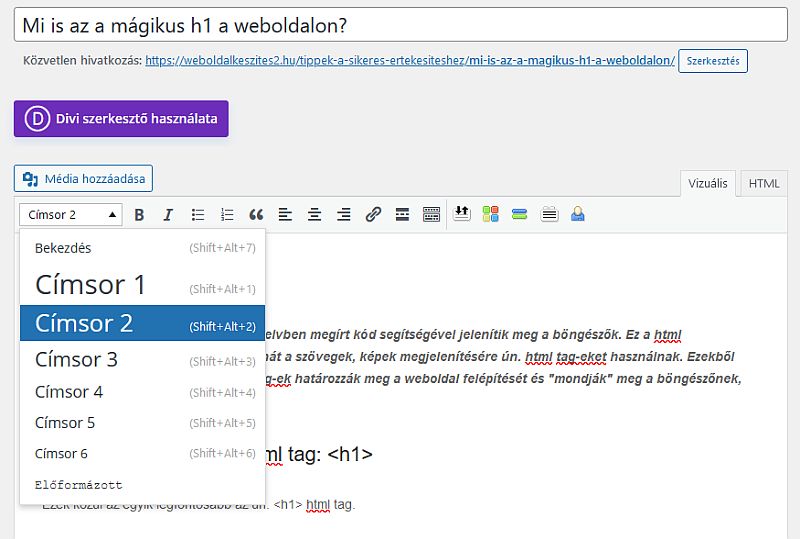
Megbeszéltük, hogy a főcímet úgy tudjuk jelezni, hogy <h1> html tag-be tesszük. Használjunk csak egy főcímet, hiszen egy cikknek csak egy címe van/lehet. (Technikailag lehetne több <h1> is, de ezt nem javaslom.) Ahhoz, hogy a főcím <h1> tag-be kerüljön persze nem feltétlenül kell tudni programozni. Ebben ma már a különböző CMS-ek ( content management system = tartalomkezelő rendszer, mint pl. a Wordpress) sokat segítenek és egy egyszerű adminisztrációs felületen állítható be, hogy egy szöveget/címet <h1> tag-be tegyünk. Sőt, a sablonokban alapból be is van állítva, hogy a címet, maguktól <h1> tag-be teszik. Így nekünk már csak az alcímeket kell állítani.
Tartalmi megfelelés
Ezt 2 szempontból érdemes elemezni.- Legyen figyelem felkeltő Az oldalt azért írjuk, hogy el is olvassák a látogatók. Ha egy cikknek a címe figyelem felkeltő, megragadja az olvasót, csak akkor van rá esély, hogy azt el is olvassa.
- Segítse a Google-t, hogy előrébb kerüljön a keresőben Abban, hogy egy adott keresésre jó helyen szerepeljen az oldalunk a <h1> tag is sokat tud segíteni. A Google látja azt, hogy ez az oldal főcíme és ebből ő is azt gondolja, hogy a cím az alatta lévő tartalomról szól. Szóljon , tehát a főcím a tartalomról, mégpedig lehetőleg úgy, hogy a legfontosabb kulcsszavunk a cím elejére kerüljön.
A legfontosabb, tehát, hogy a h1 html tag-et a főcímre használjuk, egy oldalon egyszer és legyen figyelemfelkeltő.
Maradtak megválaszolatlan kérdések Önben a weboldalkészítéssel kapcsolatban?
Foglaljon időpontot egy díjmentes konzultációra és megbeszéljük a felmerült kérdéseit!
Szerző:
Kapcsolódó cikkek
Hogyan csináljuk mi? Profi WordPress weboldal készítés
A Wordpress könnyen kezelhető, profi weboldalmotor. De ahhoz, hogy a Wordpress weboldal készítésből a legtöbbet tudja kihozni, válasszon profi fejlesztő csapatot.
Weboldal készítés: A sikeres online jelenlét alapjai
A weboldal készítés során a legfontosabb célunk, hogy vállalkozásunk számára sikeres online jelenlétet biztosítsunk.





